Cocoonブログのトップページカスタマイズ方法をご紹介します。
ブログを始めて、週に複数回の投稿をしていくと半年程度である程度の記事が蓄積されています。私はやりませんが、毎日投稿している人であればもっと早いでしょうね。
Cocoonの初期状態では新着記事一覧がデフォルトで表示されます。しかしながら、記事がある程度たまってきたら、サイトなりに力のある記事に誘導したいのは誰しも思うところです。トップページをいじってよりブログの特色を見せたいところです。

デフォルト好き?
- ブログにはどんなジャンルがあり、強みが何か分かりづらい
- 目的の記事が探しづらい
- ありきたりで個性が見えない
私も経験しています。
記事が溜まるにつれてよりポータル的に魅せたい、サイト的な機能がもっと欲しいと思うのは初心者ブロガーの通り道です。しかし、最初のうちはワードプレスの使い方を覚えるのに苦労します。
この記事では、Cocoon利用者に向けにトップページのカスタマイズ方法をを共有します。私なりの考えなので、他にもっと良い方法があると思います。「あ、こんな考えもあるのね」程度にさらっとお読みください。
考え方と使える機能のご紹介なので、読む人の方でアレンジ可能です。
コードコピペとかは極力抑えました。なるべくGUIの操作で完結できるように。コードコピペで楽をすると何かあった時に解決できなくなります。

あるあるね。そしてハマる。

作り方の仕組みを理解すれば自分なりに応用できますよ。
- トップページに持たせる機能の考え方
- デフォルト設定から固定ページを使ったカスタマイズ方法
- Cocoon機能の応用(タグとショートコード)
- 新着記事
- 人気記事
- 任意の記事一覧(ナビカード)
- 記事内での複数カラム
とはいえ、オリジナリティあるトップページを作る上で固定ページを使ったカスタマイズは習得しておくべきスキルのひとつでもあります。
今回の記事で丁寧に解説していきます。
ブログ・トップページのカスタマイズ
トップページのカスタマイズ時期
個人的に、ワードプレス経験者でサクサクッとできない限り、最初はやらないほうがよいかと思います。
記事をジャンル分けして表示するにも一定の記事数が必要ですし、カスタマイズを始めて肝心の記事投稿が手付かずでは、いつまでたってもブログのアクセスは増えません。
とは言え、記事が増えてくると過去の優良記事がどんどんしたの方に埋もれます。読者に読んで欲しい記事は見つけやすいようにしたいですよね。個人的には半年、50記事超えたくらいが良いのかなと思います。

トップページの機能を考える
トップページに求められる機能はなんだろうか。

自分がほかのブログを見るときにトップページはなんで見るんだっけ?
検索でページに辿り着いてページから離脱するのではなく、トップページに行く。
私はどんな時に見るかな… 「記事の質が高いなぁ…」「面白い!他の記事はどんなものがある?」「いいサイトだからFeedlyに入れよかな」とかかな。
一つの記事に終わらず、ブログ内を回遊してくれる。
そんな時にトップページがイマイチだと読者の期待を裏切ってしまいますよね。トップページさえバッチリ決まっていればブログのファンになってくれる(かもしれない)。
私が思いつくところでは次のようなイメージ。
- 得意のジャンルを伝える
- ほかのブログにはない特色を伝える
- 迷ったらトップを見ればよいという安心感を与える
- (体裁的に)見るに値すると判断させる
機能から導くコンテンツ
得意のジャンルを伝える

まず、人気記事をなるべく上の方に配置します。オススメ記事など手動で選んでもいいかも知れません。
このブログは旅行系のトピックを取り扱っています。その特色が出るようにメインとなるカテゴリ記事一覧が目立つ位置に来るようにします。
ほかのブログにはない特色を伝える

自分なりの世界観は持ちたいですよね。このブログは役立つ旅行ブログのつもりなのでそこを意識したいです。
広告の用語で「トンマナ」って言葉があります。デザインや雰囲気に一貫性を持たせることなんですって。
トンマナとは、「トーン&マナー」の略で、広告におけるデザインの一貫性を持たせることを指します。また、ブランドのイメージカラーとホームページのデザインカラーを合わせる必要があるなど、「トンマナ」は企業部ブランディングにおいても重要です。
ferret「トンマナ」
迷ったらトップを見ればよいという安心感を与える

トップページに情報が網羅的に配置されているような印象付けを行います。主要なカテゴリー記事一覧を2カラム形式で表示することにしました。
(体裁的に)見るに値すると判断させる

体裁が悪いサイトは、わたしも読む気が失せ離脱します。みやすいように丁寧にページを作ります。使うべきところで見出しを使い、トップページのため長々した記述は控えます。
広告色が強すぎると閲覧者が引いてしまうため、それとなーく挿入します…そーっと
カスタマイズの方針
この記事投稿時点で、当ブログの記事数は80あまり。まだまだ記事を増やしていかなければいけない段階のため、カスタマイズに時間を掛けたくない。
- カンタンに時間をかけずに済ませたい。
- プラグインは出来れば入れたくない。
- コードを書くとかまずナイ、メンドウ。
- なるべく標準機能で済ませたい。
- 追記:これからはブロックエディタを使うことを勧める
(スクショの内容もブロックエディタに入れ替えます)

良いものをきちんと勧めたい。
ぼちぼち、ブロックエディタ>クラシックエディタで立場が逆転しつつある。まだエディタ移行しきれていない方はお早めに。コクーンのエディタ表現に関するアップデートはブロックエディタ中心です。
固定ページで行うトップページ・カスタマイズ
カスタマイズで使う主な要素
- 固定ページ
- 普段はあまり使わないタグ、ショートコード
- 複数カラム
- 新着記事
- 人気記事
- ナビカード
- 時間(1時間)と飽きないようにお菓子を少々
作成の流れ
- ステップ1トップページに盛り込む内容を考えておくザックリでいいと思うのでどんな内容を盛り込むか紙にでも書き起こしましょう。
- ステップ2新しい新着記事用の固定ページを作成する今あるものとの差し替え用の新着記事を固定ページとして作ります。
- ステップ3新しいトップページ用の固定ページを作成するここが腕の見せどころ。
- ステップ4ワードプレスの表示設定から新しい固定ページを適用する元のトップページから新しいトップページへ差し替えます。
具体的な作成手順
ステップ1: トップページに盛り込む内容を考えておく
盛り込みたい内容を完成イメージをぼんやり考えておきます。いじり出すとアレコレ触るのでぼんやりとしたイメージで良いと思います。迷いそうな方は手元の紙にラフに書き出してみるのも良いかも。
| 新着記事 | |
| 人気記事 | カテゴリ記事 |
| カテゴリ記事 | おすすめカテゴリ(画像表示) |
| カテゴリ記事 | レスポンシブ広告 |
| カテゴリ記事 | おすすめ記事(任意選択) |
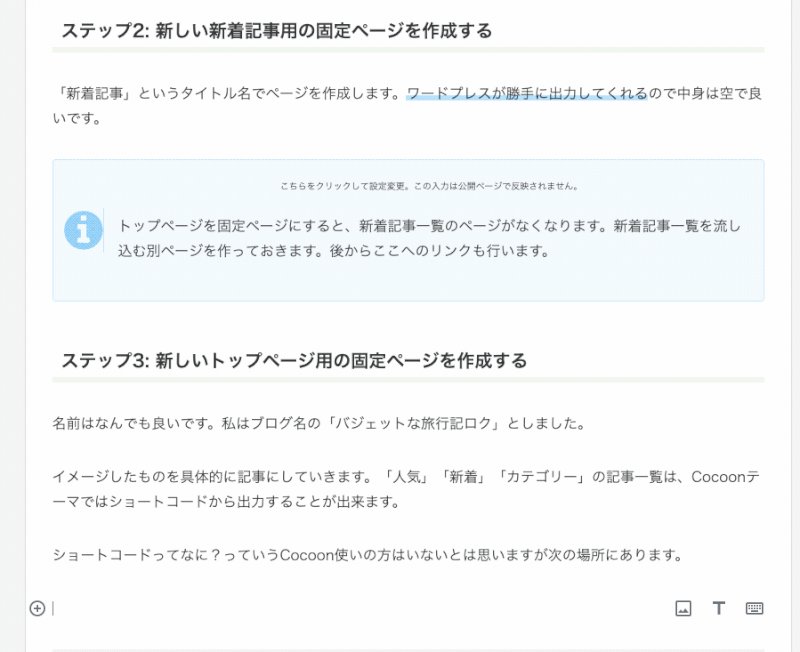
ステップ2: 新しい新着記事用の固定ページを作成する
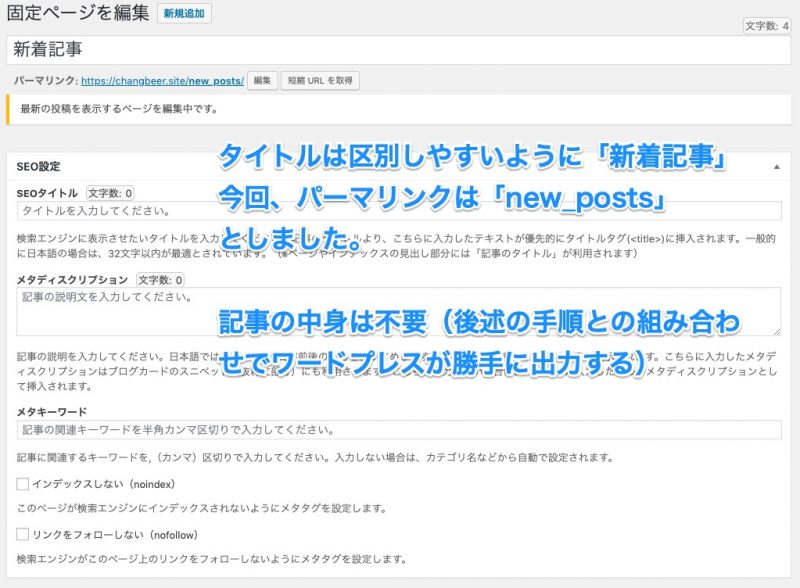
「新着記事」というタイトル名でページを作成します。ワードプレスが勝手に出力してくれるので中身は空で良いです。

ステップ3: 新しいトップページ用の固定ページを作成する
名前はなんでも良いです。私はブログ名の「バジェットな旅ログ」としました。
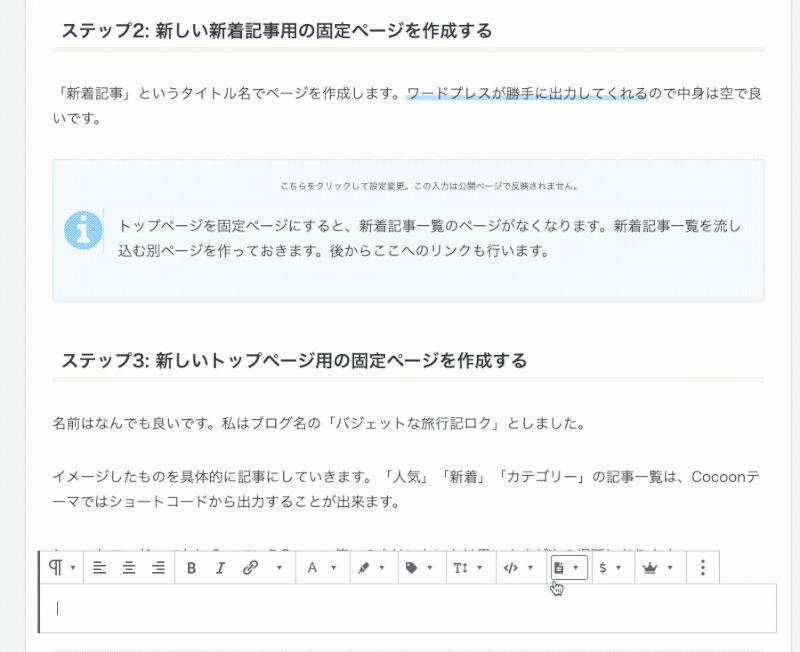
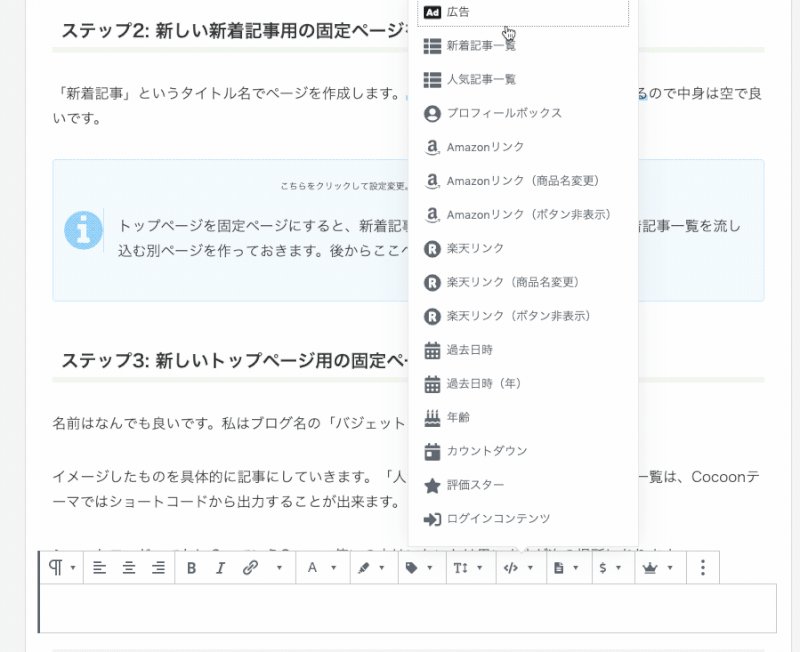
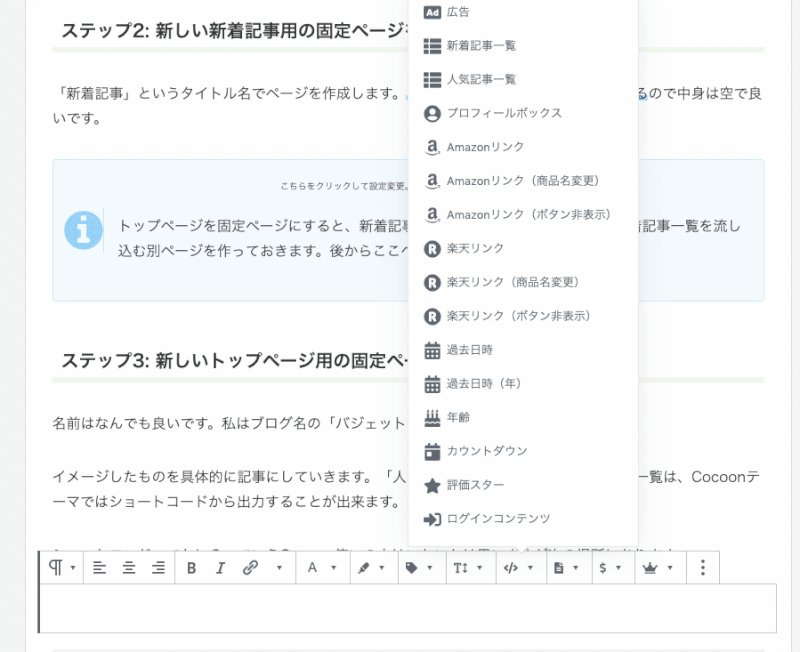
イメージしたものを具体的に記事にしていきます。「人気」「新着」「カテゴリー」の記事一覧は、Cocoonテーマではショートコードから出力することが出来ます。
ショートコードってなに?っていうCocoon使いの方はいないとは思いますが次の場所にあります。


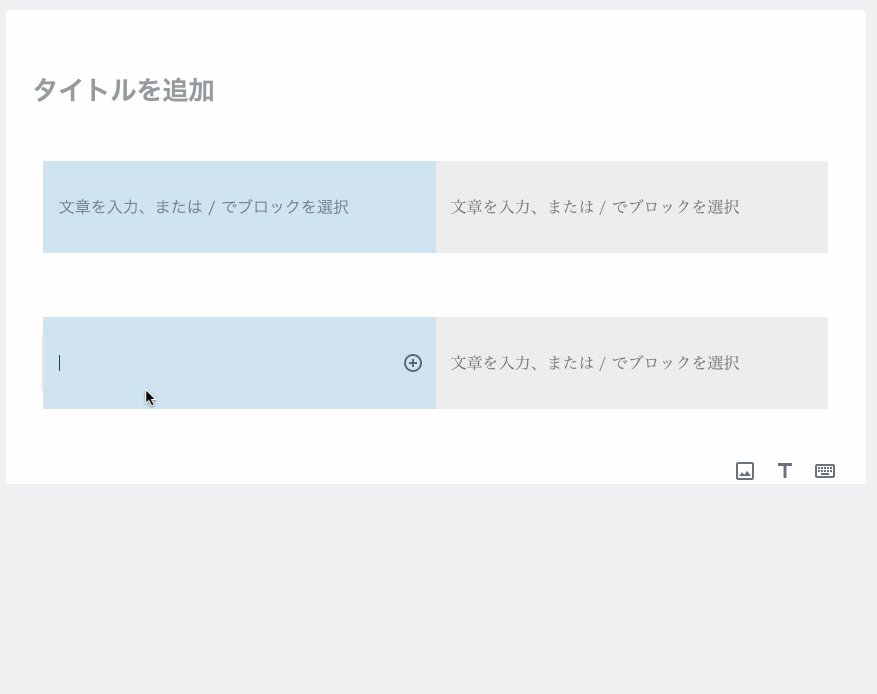
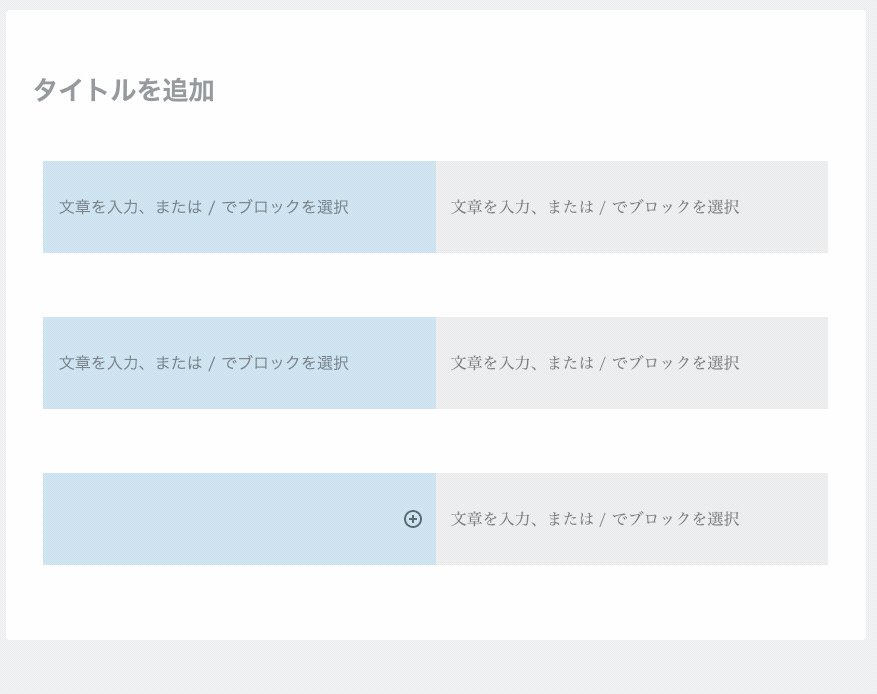
固定ページ内に2カラム、3カラムを入れ込むなら
この手法、普段の投稿記事内でも使っています。わりと好き。使い方は、Cocoonのマニュアル見てね


▲ ビジュアルエディターと格闘すれば、こんな感じになっていきます。ボタンは次の要領で作ります(Gutenbergの場合)

このブログトップもブロックエディタ(Gutenberg)に移行しました。ブロックエディタの方がコンテンツの入れ替えが容易でオススメ。

新着記事一覧を出すショートコード
以下は「すべての投稿記事から最新の記事を5つ出力しなさい」というショートコードです。普通はこれで事足ります。
[new_list count="5" type="default" cats="all" children="0" post_type="post"]公式サイト 新着記事一覧を表示するショートコードの利用方法
人気記事一覧を出すショートコード
以下は「すべての投稿記事から人気の記事を5つ出力しなさい」というショートコードです。
[popular_list days="all" rank="0" pv="0" count="5" type="default" cats="all"]公式サイト 人気記事一覧を表示するショートコードの利用方法
カテゴリ記事一覧を出すショートコード
カテゴリ記事一覧を出す場合、新着記事一覧を出すショートコードのオプションを使います。
[new_list count="5" type="default" cats="2" children="0" post_type="post"]上記の「cats=”all”」の箇所を「cats=2,16,23」など特定のカテゴリーIDを指定します。カテゴリーIDは、カテゴリーのページを編集する場面でURLを見るとIDが確認できます。

おすすめ記事一覧(任意に選ぶ記事一覧)
Cocoon Version 1.6.7.よりナビカードショートコード機能が追加されました。人気・新着・カテゴリ記事一覧はプログラムが自動で出力しますが、ナビカードだと自分が選んだ記事を好きな順番で一覧表示できます。

▲ うちのトップページだとかなり下のほうに入れています。それでもリボンで目立たせているモノは出力している記事の中では比較的クリックされている部類に入っています。
かなりざっくりした手順を書きます。詳細は「Cocoon ナビカード」マニュアルをご覧ください。

- 「外観」→「メニュー」より新しいメニューを作ります。
- 投稿記事、固定記事から表示させたい記事を選んでメニューに追加します。
- ラベル名、説明文章を入れます。
- ショートコードで好きな場所で表示させます。
[navi name="ブログの始め方"]▲ ラベル名は記事タイトルとは別のものにしています。SEOを意識するとどうしてもタイトルが長くなりすぎ、別名のラベルを作ることによってよりみる人にわかりやすくなるのが狙いの機能のようです。

この人ね、こうやってしれっと内部リンク足しているのよ
ステップ4: ワードプレスの表示設定から新しい固定ページを適用する

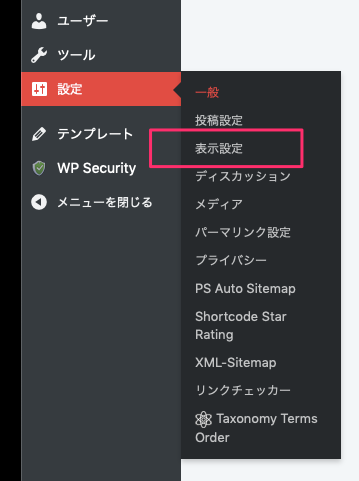
▲ 「設定」→「表示設定」を選択します。

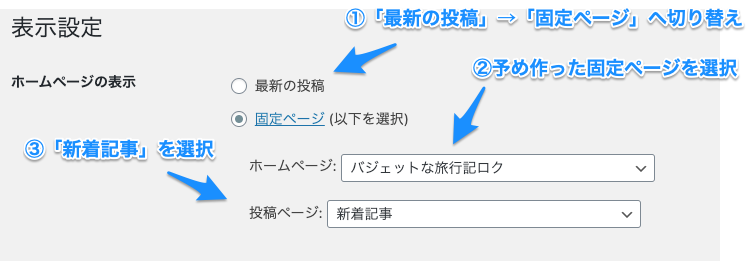
▲ 次の通り設定します。
- 「ホームページの表示」のラジオボタンを「最新の投稿」→「固定ページ」へ切り替えます。
- 「固定ページ」選択肢の「ホームページ」を予め作ったステップ3の固定ページに切り替えます。
- 「投稿ページ」に「新着記事」の固定ページを選択します。
→この後、トップページからリンクを貼ります。
ポイント
固定ページのタイトルを消す(非表示)
トップページには、このブログの「バジェットな旅ログ」というタイトルをつけました。ただ、見出しのデザイン的に表示したくなかったので、非表示にしています。

▲ トップページ上部のロゴで十分に当ブログのタイトルは伝わるので、あえて固定ページのh1タイトルを表示する必要はないかな…と考えました。
固定ページのタイトル自体は未入力も可能です。ただ、うまく使った方がSEO的には有利かな、、と考えました。このブログの場合、需要があるかどうかは別にして「バジェットな旅行」「バジェット + 旅行」のキーワードで上位にさせたいと考えています。
そんなわけでタイトルはつけつつ、固定ページ内の「カスタムCSS」で非表示にしました。
/* トップページのタイトルを消す */
#post-5976 h1.entry-title {
display: none;
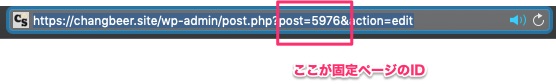
}「5976」の部分は、固定ページのIDです。固定ページの編集画面URLから取得できます。

新着/カテゴリ記事一覧からもっと見たい場合
ショートコードで出した一覧には、ページネーション(出力された以上にもっと見るリンク)がありませんでした。

次のように対処しました。
- 新着記事:新着記事用の固定ページにリンクを貼る。
- カテゴリ記事:各カテゴリへリンクを貼る。

新着記事の掲載例

カテゴリ記事の掲載例
ビフォー&アフター
ビフォー(変更前:デフォルトの新着記事一覧)

新着記事の一覧、古い記事は埋もれていっちゃう…
画像が大きくて見た目は良さげですが、古い記事は埋もれます。また、どんなジャンルを取り扱っているかがわかりづらいです。
アフター(変更後:固定ページのカスタマイズ結果)

現在の当ブログトップページ
新着記事はトップに持ってきました。記事投稿当初は、検索流入が入りづらいのでトラフィックを流してGoogleへの記事評価を促したい。
新着記事以降は、ブログ特性に近いものから順に。Cocoon関連も最近ではかなりアクセスがあるので記事を探しやすいように下部に入れておきました。
トップページ・カスタマイズによる効果
| 指標 | 変更前 (12/1-7) |
1周目 (12/8-14) |
2周目 (12/15-21) |
3周目 (12/22-28) |
|---|---|---|---|---|
| 直帰率 | 56.52% | 33.33% | 33.87% | 39.62% |
| 離脱率 | 39.29% | 30.43% | 35.64% | 34.34% |
| ページ滞在時間 | 00:00:22 | 00:00:25 | 00:02:21 | 00:01:24 |
数字で改善されている様子が出てきました。
それ以外にも、今ままで眠っていた幅広いページにアクセスされるようになったかも。トップページ上で見えている記事や、各カテゴリー記事から古い記事にアクセスしている様子が見られました。 その後も観測を続けましたが、「直帰率」の改善がとても良いです。滞在時間はコクーン利用者がガン見するとバラけます…
この記事投稿してからしばらく
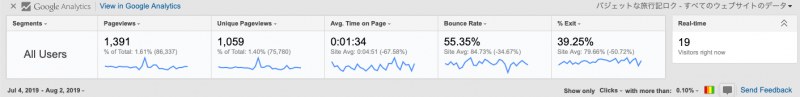
気が向いたので最近のパフォーマンス。BounceRate(直帰率)、Exit(離脱率)です。

これはPage AnalyticsというChromeアプリを使っています。内部リンクのどこがどのくらいクリックされているとかわかるので、トップページのカスタマイズ見直しに使っています。
最後に
Cocoonテーマを利用する当ブログにおけるトップページのカスタマイズ方法のご紹介でした。少し手間ですが、ブログの特色が以前よりは表に出すことが出来たのではないかと勝手に思っています。
やり方はこの方法だけでなく、他にもアプローチがあると思います。ブログを継続してひと段落した方はトップページのカスタマイズにチャレンジしてはいかがでしょうか。












コメント
はじめまして。
私もブログのトップページを固定ページにしようと思い、検索しているうちにこちらにたどり着きました。
ひとつ質問なのですが、カスタマイズ後にリンクを貼っている旧来の新着記事一覧(https://changbeer.site/new_posts/)ですが、どのようにして作成したのでしょうか?
記事が少し長くなってすみません。
「トップページ・カスタマイズ手順」のフロー、「ステップ2:新しい新着記事用の固定ページを作成する」でトップページの固定ページとは別に固定ページを作ります。その後、「ステップ4:ワードプレスの表示設定から新しい固定ページを適用する」にある設定を行うと旧型の新着一覧が作られます。
ステップ2側に画像を一つ追加しました。
早速のお返事ありがとうございます。
そういうことだったのですね。
まだトップページを作成中の段階なので分からなかったのですが、やってみれば分かったことでしたね。
ありがとうございました!