Cocoonテーマでのアフィリエイトタグの貼り方、使い方・コツを共有します。ブロックエディタ対応です。

Cocoonは入れたけれど、広告コードはどうやって入れるの?ボタンリンク。そう、あの光るボタンへのリンク挿入ってどうやってやるの?
広告の貼り方は最初に誰もがつまづきます。私もつまづき、右往左往。なんとか解決して今に至りますが、効率のよい道のりではなかった。同じ境遇の方に、知っている情報を共有します。
ブログで収益をあげるのに、クリック型(Googleアドセンス等)や成果報酬型(主にASP)がありますが、内容的に今回は後者です。アドセンス、アマゾン、楽天アフィリエイトなどはCocoon公式サイトにノウハウがたくさんあります。
私が初心者で最初の頃、つまづいたのが一般的なASP会社をつかったアフィリエイト。広告コードというものがイマイチ分からなかった。種類や作り方、張り方、コードをいじっていいのかよくないのか。バナーを貼り付けてもなんだかうまく表示してこないぞ…とか。

ASPの広告の種類や張り方を正しく理解することが、成果報酬をつかみ取る第一歩です。
ASPの登録がまだの方
まだ何も登録が…という方は、せっかくサイトを構築したのであればASPを登録してみましょう。
記事がいくつかあると申請しやすくなります。
A8.net のようにサイトがなくても登録可能な会社もあります。A8はブログやる人はみんな入っています。案件数が段違い。
あと、私と同じような旅行系のトピックを扱う場合は、バリューコマース、アクセストレードは入れたほうが良い。当サイトでは、A8、バリューコマースで最も成果を上げています。最近は特単(特別単価)もいただけるようになってきました。
初心者の時期には、1,000円から振り込んでくれて振込手数料無し、かつ通常報酬に+12%の上乗せをしてくれる もしもアフィリエイト は神のような存在です。ASP界隈はA8の独壇場で振込手数料が高い。その中でもしもさんは良心的。
スマホのアプリ好きなら Smart-C は外せないASP。この記事後半に解説しますが、アプリーチとの組み合わせで相性が合えばかなりの発生が見込めます。
ASPに登録することでどんな案件があるのか見ることができます。アフィリエイトは広告ビジネスなので、案件を見ることで世の中の広告の流れをつかむことができます。

あの芸能人が化粧品を…某ASPのやつね(察し
ASP各社の知名度
Googleトレンドより。a8は検索しやすいからずるい(苦笑
こういうのを見ると、一発で覚えられるネーミングって大事だなぁって思う。

ずるいa8外すとこんな感じ。

ASP各社のざっくりした特徴
| A8.net |
|
詳細はこちら |
|---|---|---|
| バリューコマース |
|
詳細はこちら |
| アクセストレード |
|
詳細はこちら |
| afb(アフィB) |
|
詳細はこちら |
| もしもアフィリエイト |
|
詳細はこちら |
| Smart-C |
|
詳細はこちら |

もしもアフィリエイトは、初心者にやさしい。W報酬で+12%付けてくれて、報酬1,000円からの振込してくれます(手数料負担ゼロ)。

もしもアフィリエイトは、Amazonアソシエイトの審査が厳しい上、昨今は一定の報酬を上げないとPA-APIという機能が使えないという事情から人気だよね(コクーンの表現力豊かなAmazonショートコード、カエレバなどが使えない)。
一定の報酬をあげるまで、もしもアフィリエイトを使うと言うのが最近の流れになっています。
ASPで広告収入を得る方法
- ステップ1案件を見つける
- ステップ2広告主と提携する
- ステップ3案件を調査する
- ステップ4記事を書く
- ステップ5広告を貼り付ける
- ステップ6経過を見る、工夫する
- 番外セルフバックしてみる
案件を見つける

ざっくりと2種類の方法。
- 能動的に見つける
- 受動的に見つける
前者「能動的に見つける」はASPの管理画面から見つけにいく方法です。自分のブログと相性のよいものがあれば、それに関連する記事を書く、または既存の記事の中に入れ込めそうならそれとなく入れ込みます。
後者「受動的に見つける」は、自分がブログ読者のとき、街中で何か気になったモノやサービスがあったときにASPに取扱いがないか見にいく方法です。特にアフィリエイトを意識せず書いた記事でも後々思いつきで差し込むことがあります。集客力の高い記事だと案外発生する。
どちらの方法も「自分のブログとの相性」を大事にしましょう。
広告主と提携する

コレいいな、という商品やサービスがあれば広告主と提携します。
提携には審査があるものと、審査なしで即時に提携されるものがあります。私も審査に通らなかったことが数えるほどですが経験はしています。若干、否定された気持ちになりますね… まぁ、そんなときは切り替えて類似した商品やサービスを探します。
案件を調査する

商品やサービスを選んだら、それらをよく知ることから始めます。人によって購入したり、レンタルしたりと実際に使ってみるとそれらの良さや、イマイチな点が理解できる。過去に似たものをつかったことがあるならその経験を活かしてもよいでしょう。
記事を書く
可能な限り実体験をもとに記事を書いていきましょう。

単純に公式ホームページを焼きまわすコタツ記事だと、上位表示も難しいし、見る人が見れば実体験に基づいていないというのがわかります。当ブログ内で「変なSIM」という海外用のSIMカードを投稿していますが、レビュー記事をGoogleで探すと海外では使ったことないな…という記事を見かけます。
記事はタイトルに商標を入れるパターン、悩み解決型などパターンはあります。この辺り自分が読者になって上手い人を吸収していくのが早道。
広告を貼り付ける
テキストリンク、バナーリンクを自然な形で配置していきます。パソコンとスマホ両方から不自然な感じが出ていないかチェックしましょう。
経過を見る、工夫する
ワードプレスのJetPackプラグインは大抵の人が入れると思います。

「クリック数」という項目でクリックされたリンクが表示されるので、定期的にみるようにしましょう。あまり、クリックされている感覚がなければ配置をかえるとかバナーリンクからテキストリンクへの変更(またはその逆)を行います。
セルフバックしてみる

案件によりますが、どのASPでもモノやサービスを自分で購入することで報酬を得ることができます。これをセルフバック、自己アフィリエイト、キャッシュバックなどと呼びます。
自分がお金を出すのでやたらとはできませんが、生活の中で必要なモノやサービスを購入するのであれば、必ずこういった仕組みを利用するように心がけます。セルフバックのメリットは次の通りです。
- 金銭的なキャッシュバックが得られる
- ブログ初期で報酬がない時代の気休めになる
- アフィリエイトの仕組みへの理解が早まる
- ASP管理画面に早く慣れる
- クッキー(Cookie)の仕組みが利用者目線でわかってくる


参考 メンバーになるとセルフバック専用サイトが使える「アクセストレードの例」
ASPによっては、自己アフィリエイト専用のサイトがあります。A8.net、バリューコマース、アクセストレード、afb、もしもアフィリエイトなどでセルフバック専用のサイトを保有しています。
CocoonテーマでのASPコード張り方
使用するエディタ

私は、ブロックエディタを推奨します。使い勝手で先延ばししている方もまだおられると思いますが、広告コードのメンテナンスとしてはブロックエディタが使いやすい(断然)
繰り返します。断然です。
なので、クラシックエディタの使い方を一通りマスターしていたら即移行を勧めます。
ボタンのこと
Cocoon機能に備わっているボタンの話(Gutenberg標準のボタンは除く)。
- URLを入れてリンク挿入するボタン(通常のボタン)
- ASPの広告コードをそのまま挿入するボタン(囲みボタン)

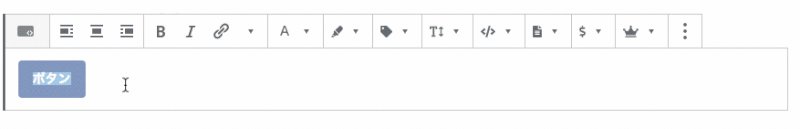
▲ 上記は、ブロックエディタ上でボタンを挿入した初期状態です。左がURL挿入タイプ、右が広告コード挿入タイプです。左は見たままですが、右がよくわからないですよね。

画像 A8.net
▲ どのASPもそうですが、広告コードを出力すると上記のようなリンクタグ、IMGタグが含まれた形式で出力されます。IMGタグがあるのは計測が目的らしいです。
基本的には、広告コードは触らないほうがよいです。わからなければなおさら。ということで広告コードをそのまま貼り付けられるボタンがCocoonに存在します。
クラシックエディタの場合
ここからはクラシックエディタを使った広告の貼り方です。
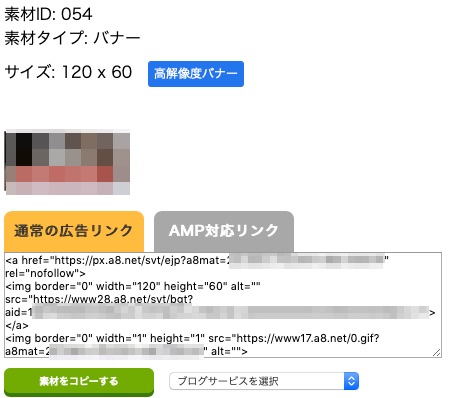
バナーリンク

画像 A8.net
▲ 上記のような広告コードをコピーします。


テキストリンク

▲ テキストリンクの場合でURL挿入のみであれば、いつもリンクを張っている要領でOKです。
ASPが出すコードではこのやり方を行うことはないと思います。
また、バナーリンクと同様に、リンクタグ、IMGタグが一緒の場合はバナーリンクと同じ要領でリンク挿入すればOKです。


ボタンリンク(通常タイプ)

テキストは先にいれても、ボタンを作ってから入れても大丈夫です。その後に、URLをリンク挿入します。
ボタンリンク(囲みボタン)
ボタンリンクはテキストリンクの応用です。

画像 A8.net
▲ まず、上記のようなタグから広告コードをコピーします。
<a href="https://px.a8.net/svt/xxxxxxxxxxxxxx" rel="nofollow">ここの文字は変更しても大丈夫</a><img border="0" width="1" height="1" src="https://www11.a8.net/0.gif?a8mat=xxxxxxxxxxxxxx" alt="">▲ リンクで表示される文字は変更しても大丈夫です。

▲ これで広告コードを全く改変せずにボタンリンクを作ることができました。私も最初、この囲みボタンに気づかず広告コードを使ったボタンの作り方がわからず悩んでいました。
ブロックエディタの場合
ここからはブロックエディタを使った広告の貼り方です。
バナーリンク

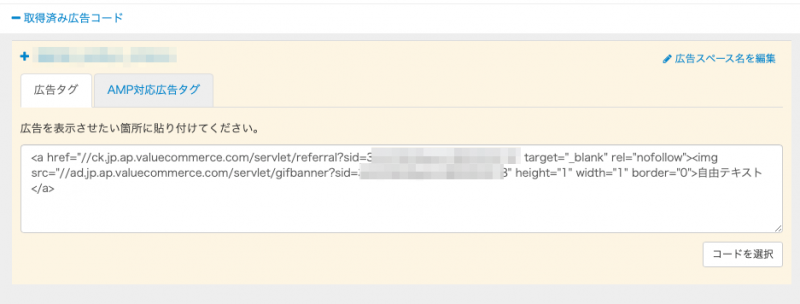
画像 バリューコマース
▲ 上記のような広告コードをコピーします。

画像 バリューコマース
▲ ブロックエディタの場合、「ブロックの追加」→「カスタムHTML」でASPのコードを挿入します。クラシックエディタと違い、画像表示はされません。
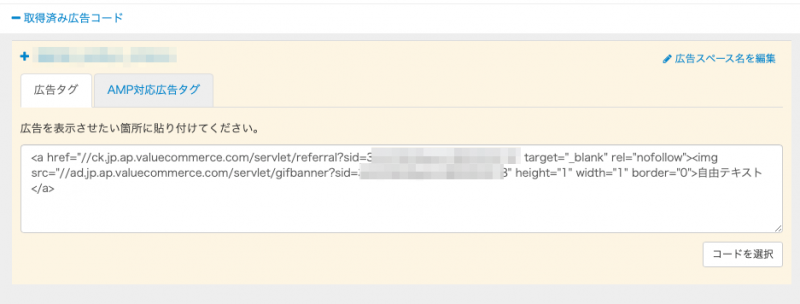
テキストリンク

画像 バリューコマース
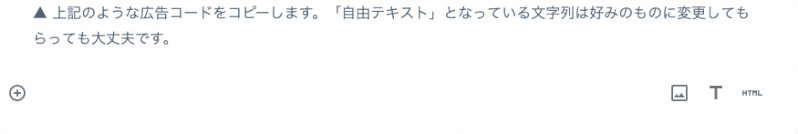
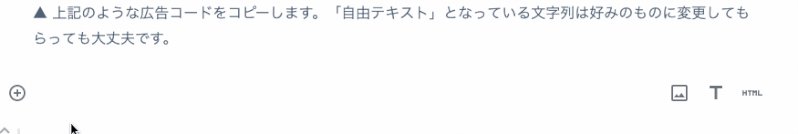
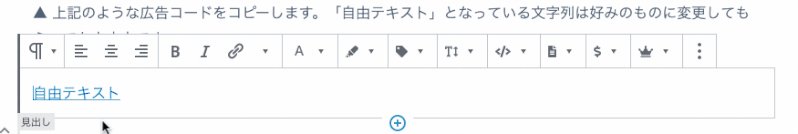
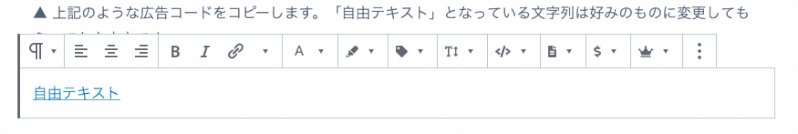
▲ 上記のような広告コードをコピーします。「自由テキスト」となっている文字列は好みのものに変更してもらっても大丈夫です。

▲ 何が起きているのかわかりづらいですが、テキストの場合はブロックエディタの編集画面上にコードをペーストするだけです。超簡単。
ボタンリンク(通常タイプ)
ASPのコードを使う場合、単純なリンク挿入はあまりないかと思います。海外プログラムをアフィリエイトする場合に、「https://test.com/?何らかの認識コード」といったURLを挿入することがあります。
KKdayとかそうですね。

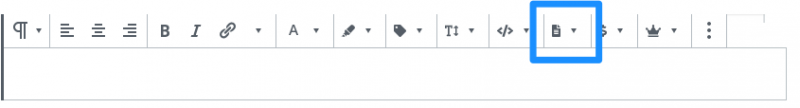
▲ ブロックエディタからボタンを呼び出します。標準より使えるオプションが多いのでCocoonブロックのものを使いましょう。

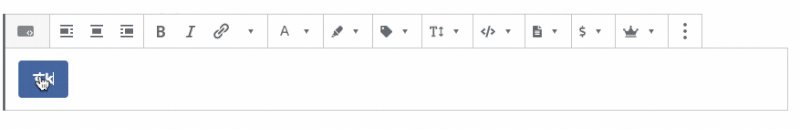
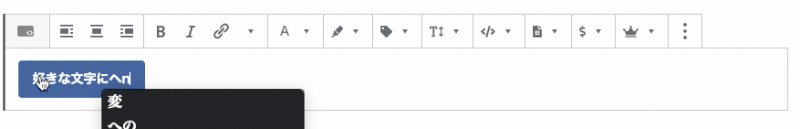
▲ まず任意の文字列を挿入します。

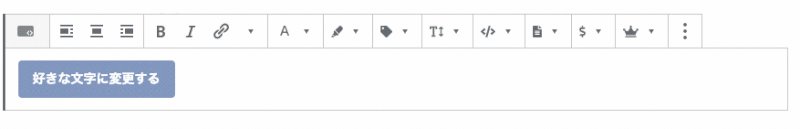
次にURLを入れれば、ボタンは完成です。後の設定はオプションになるので必要に応じて行えば良いでしょう。
- リンクの開き方
- 現在のタブで開く
- 新しいタブで開く
- サイズ(大・中・小)
- 円形にする
- 光らせる



▲ アフィンガーテーマあたりで流行って光らせるボタンがCocoonにも導入されました。光る効果についての詳細な検証を誰かやって(笑
ボタンリンク(囲みボタン)
ASPの紹介でボタンリンクを作る場合、通常囲みボタンを使います。

画像 バリューコマース
▲ まず、ASPのテキストリンクの広告コードを取得します。

▲ 囲みボタンの右側にある設定箇所より「リンクタグ・ショートコード」の一覧にASPコードを挿入します。この後は通常ボタンの設定同様にオプションで好みに仕上げます。
便利なTips(アプリリンクあり)
アフィリエイトタグで簡単入力
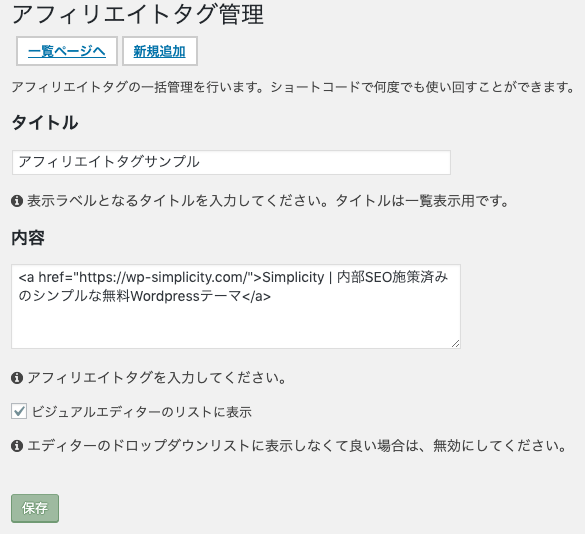
Cocoonには、なんども使う広告コードを管理するための画面があります。「Cocoon設定」→「アフィリエイトタグ管理」から入ることができます。HTMLのタグをそのまま保存します。

名前つけて広告コードを入れるだけです。
[affi id=1]▲ こんな感じのショートコードを本文内に入れると広告が出力されます。
こんなタグ覚えられないよ、という方大丈夫です。クラシックエディタでもブロックエディタでもアフィリエイトタグ管理画面から登録した名称でタグを探すことができます。


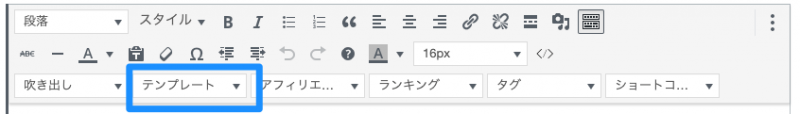
テンプレートでいつもの決まり文句
アフィリエイトタグ管理では、HTMLコードをそのまま入れます。Cocoonのテンプレート管理ではクラシックエディタを使って任意の文章とともに使いまわせる広告表現を保存できます。
「Cocoon設定」→「テンプレート」から入ることができます。

[temp id=5]▲ こんな感じのショートコードを本文内に入れると広告が出力されます。ちなみにこのテンプレートでリンクが押されたことはないです(苦笑
アフィリエイトタグ管理と同じですが、クラシックエディタやブロックエディタからテンプレート名称で呼び出すことができます。


マイクロコピーで一押し
マイクロコピーとは、ボタンの文字やフォームまわり、 エラーメッセージ、写真のキャプションなど、正直言ってこれまでコピーライティングの教材や、専門家が全く話さなかった、非常に細部の箇所のコピーのことです。
microcopy.org「マイクロコピーの基礎知識」
マイクロコピーを覚えてからきちんと統計は取っていないものの、自分が設置したリンクのクリック率は高まっているという実感がある。私は、ボタン周辺にもう一つリンクを置いたりとか工夫しています。
▲ ブロガー、アフィリエイター間で人気書籍、というか必読の一冊。マイクロコピーをさらっと勉強できます。ちなみに、コクーンの「Amazonの商品レビュー・口コミを見る」というリンクの貼り方もマイクロコピーです。ツイッター上で流行ったのを見て、わいひらさんが実装してくれました。
Smart-Cからアプリーチリンク
この記事なんで書き始めたかというとこれをメモしておきたかった。最近では、メモするついでに一つ記事が作れるようにまで成長しました。
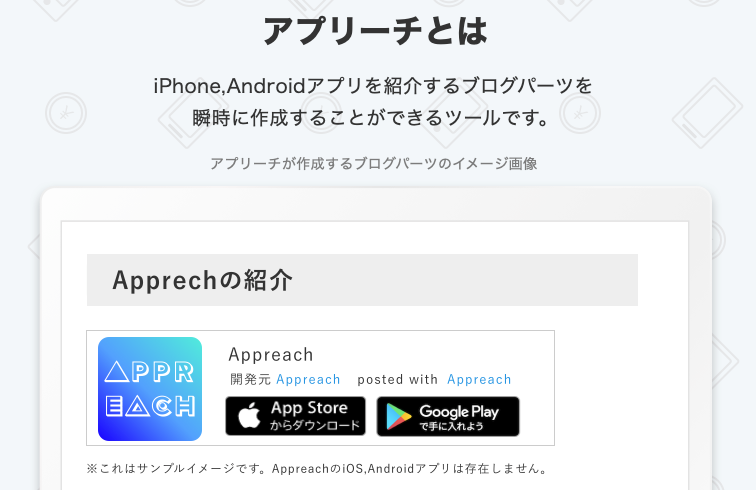
よくあるアプリリンク。これどうやるの?って気になっている方もいるようで、紹介したアプリではなくクレジット表記に含まれるアプリーチのリンクもよく押されています。

▲ 使い方は簡単で検索ボックスでアプリを探します。

▲ 表示オプションを好みで変更します。私はほぼ触らないですね。(アプリーチを使う場合、クレジット表記を残しておく必要があります)

▲ 出てきたコードをコピーします。あとはエディタでコードをそのまま使います。
とここまでは基本的なアプリーチの使い方です。アプリーチではASPの広告コードを入れることができます。私の場合、Smart-C というASPでブログ内で紹介したいアプリがある場合に使います。アプリダウンロードで収益が発生できるものがあるので使っています。
そう、ダウンロードだから…
成果地点がゆるい
アフィリエイトリンクは慣れればクリックしてもらえるようになります。しかし、商材によって購入されるかどうかの難易度が変わります。閲覧者はダウンロードだけなら購入する必要がないので成果到達の可能性が上がります。

画像 Smart-C
▲ Smart-Cを使える準備ができたら、対象広告を選んで広告コードを取得します。AリンクタグのところにあるURLをコピーします。

▲ アプリーチに任意のURLを含む形でブログパーツを生成できます。iPhoneやAndroidのところにURLを入れるとリンク先を変更できます。
こんなときは?
後から気づいたことをここに。
広告の配信まで少し時間を要する感じ。30分くらい時間おきましょう。表示されない場合は、バリュコマへ
19年9月にASP各社から遷移先の開き方(「target=”_blank”」の扱い)について案内がでていました。
平素よりxxxxxxxxxxxをご利用いただき、誠にありがとうございます。広告コードからの「target=”_blank”」の削除についてお知らせいたします。
アフィリエイト広告をクリックして、広告主サイトを新規ウィンドウで開く際に、ご利用環境によっては正常に動作しない事象が確認されています。
本事象の対応として、広告コードから「target=”_blank”」の削除を推奨します。
某ASPの案内
ASPが出力するコードはすでに「target=”_blank”」がないものに切り替わっていますが、以前に貼り付けた方は切り替えが必要になりそうです。また、ASP以外の案件で広告を貼る際にも同一ウィンドウでの遷移にした方が無難そう。
ASP各社の方針があるので、基本的には外さない方が良さそうです。このブログでは、外して貼っている事もありますが、発生している感覚はあります。コクーンフォーラムでこのスレッドが立っていました。
まとめ
Cocoonアフィリエイトタグの貼り方を記事にしてみました。最初、私も覚えるまで大変でした。これ以外にもASP各社の画面に慣れる必要もあります。一つずつ覚えていきたいですね。